A great digital experience today means more than good UI/UX; it’s about creating smoother, faster, and intuitive interactions that users remember. Flat, unresponsive interfaces feel outdated in this digital-first era, and that’s where Motion UI steps in, breathing life and personality into digital products.
It’s no longer about simply making things move; it’s about creating a memorable and meaningful impact for users from the very first touchpoint. The rise of motion design has completely revolutionized how users interact with digital products. Let us see how the tilt is happening in real time.
Underlining the Term—Motion UI
Motion UI is the practice of applying animations and transition effects to enhance user interactions. The approach offers visual feedback and smooth navigation cues within web and app interfaces. From subtle button fades to lively page transitions, Motion UI allows users to understand what's happening by visually signaling actions, system responses, and navigational flow.
The Evolution of Thoughtful Motion UI
In the past, designers primarily added ornamental animations and effects to make products appear more modern. But in a world driven by complex, cross-platform experiences, Motion UI has evolved into a tool that goes beyond aesthetics to improve functionality and emotional engagement. From the subtle ripple effect when you tap a button to a gentle bounce when you drag something out of range, Motion UI makes digital experiences feel alive and responsive.
Modern product design teams now intentionally plan micro-movements within interfaces. These small, purposeful animations help curate meaningful interactions— clarifying processes, delivering system feedback, and smoothly guiding users through their digital journeys.
Forbes highlights microinteractions as a key design trend for 2025 — using subtle, intuitive animations to improve how users engage with digital products.
The Shift Toward Microinteractions
If Motion UI is the big picture, microinteractions are the subtle details that capture attention and invite users to engage more deeply. These are actually the smallest and swiftest moments occurring when users perform a certain task. It could be simply when users press a button, receive a notification, or pull to refresh. In 2025, these interactive elements aren’t optional extras; users tend to anticipate these subtle interactions everywhere. Also, there are clear functional purposes behind using these interactive elements:
- Indicating changes in system status
- Guiding the next user action
- Providing feedback on completed tasks
- Enhancing the sense of control and responsiveness
These small, thoughtful details greatly influence product perception and enhance the overall user experience.
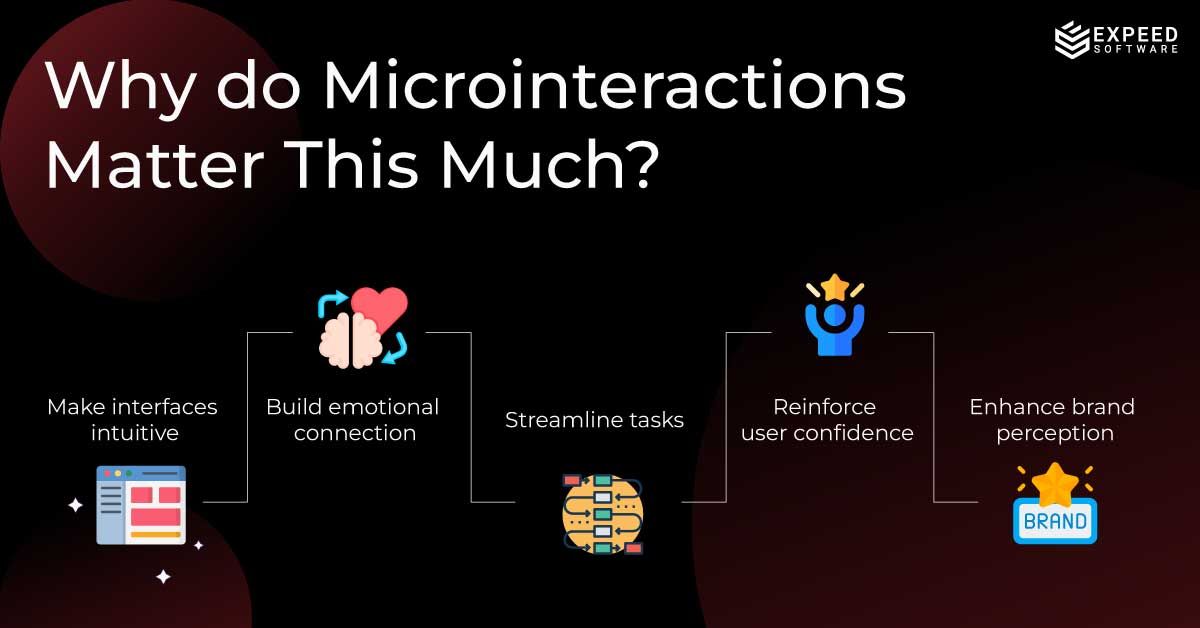
Why Do Microinteractions Matter This Much?

So, what makes microinteractions so important in today’s digital experiences? Here’s what makes them indispensable:
- They Make Interfaces Intuitive: By guiding users on what to do next and confirming their actions, microinteractions remove confusion and make the interface feel smooth and natural.
- They Build Emotional Connection: Thoughtful motions and subtle effects bring warmth and personality to interfaces, making them feel more relatable and emotionally engaging.
- They Streamline User Tasks: By reducing ambiguity and providing instant feedback, microinteractions guide users with ease, reducing friction and helping them achieve their goals with ease.
- They Reinforce User Confidence: Consistent, clear motion designs reassure users that the product is consistent and trustworthy, building confidence with every interaction.
- They Enhance Brand Perception: Smart microinteractions give products a distinct voice and character, making them more memorable and likable.
Today, in a hyper-competitive digital world, these tiny interactions can decide whether a user stay engaged or drops off from an app or website entirely.
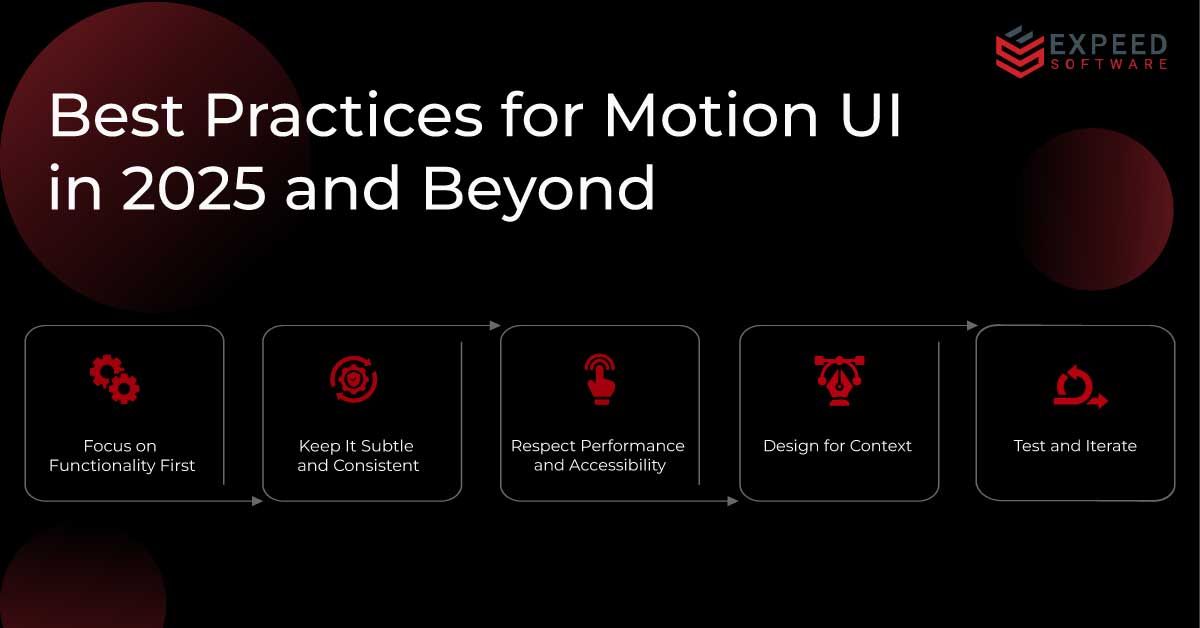
Best Practices for Motion UI in 2025 and Beyond

Getting the best out of Motion UI requires adherence to best practices that prioritize both user satisfaction and interface efficiency.
1. Focus on Functionality First
Any minute transition should support the user journey, not divert from it. Every motion design should have a clear functionality or purpose—be it to guide, inform, or reassure.
2. Keep It Subtle and Consistent
Avoid complex effects and excessively flashy animations. What you require is smooth, natural transitions that stay consistent across the product. Such designs can improve learnability and lower cognitive strain.
3. Respect Performance and Accessibility
Make sure motion effects don't slow down your interface or cause accessibility challenges for users having motion sensitivity. Give options to reduce or disable motion where needed.
4. Design for Context
Motion design should align with the character of the product. While playful effects suit lifestyle apps, a more refined approach is essential for enterprise tools. Always tailor your microinteractions with your product’s character.
5. Test and Iterate
Test and refine your Motion UI like any other design element. Consider real-time user feedback and behavior insights to evaluate and iterate your animations to align with user needs and product objectives.
The Role of AI in Evolving Motion UI
As digital experiences get more advanced, technologies like AI are changing how these best practices are applied in real-time. The integration of AI in digital product development is rapidly transforming Motion UI into a more intelligent experience. New design tools powered by AI can look at how users behave and their preferences to deliver personalized, context-aware animations in real time. Small interactions like swipes, taps, and system feedback can dynamically adjust based on how a person uses their device, the type of device they have, or even their mood. AI can predict and offer subtle motion cues to guide users more naturally. Furthermore, AI help optimize motion effects for improved performance and accessibility.
Platforms like Uizard, Runway ML, and Spline AI are already shaking things up for designers. These tools are making it easier than ever to prototype and animate interfaces. By harnessing machine learning, these tools can suggest, automate, and refine motion elements, reducing manual effort and unfurling new creative possibilities. With AI’s influence within UI/UX design accelerating like anything, motion design will definitely evolve into something more predictive, adaptive, and emotionally aware.
Tools and Frameworks to Explore Motion UI
With the rise of modern design tools and frameworks, bringing responsive motion interactions to digital interfaces is now more accessible than before. Here are some popular options you can unlock:
- Framer Motion (React): A versatile, feature-rich library for React, allowing developers to build sophisticated, fluid animations with minimal effort.
- Lottie by Airbnb: A popular open-source library for rendering animations created in Adobe After Effects in real time on web and mobile apps.
- GreenSock (GSAP): An industry-favorite JavaScript platform widely used for crafting high-performance web animations.
- Motion One: A sleek, fast animation library for modern web apps — perfect for subtle interactions and dynamic scroll effects.
- Figma Smart Animate: A no-code animation tool within Figma that allows rapid prototyping of Motion UI elements without code, streamlining the transition from design to development.
Integrating these tools into your workflow makes it easier to create, test, and fine-tune motion effects efficiently while maintaining performance standards.
Wrapping Up
With user expectations changing rapidly, digital experiences are getting more and more interactive. This means Motion UI and microinteractions are no longer optional—they are key to making digital interactions smooth and enjoyable. Small details like swipes, ripples, or loading animations can really influence how people see your product and brand. If you want to create modern, forward-thinking products, focus on designing motion that feels meaningful, easy to use, and connects with people on an emotional level.
At Expeed Software, creating digital products isn’t just about writing clean code—it’s about crafting experiences people remember. Besides making custom software, we also help design products that feel smooth, thoughtful, and emotionally connected to users. From planning to final execution, we design with motion and purpose. Want to turn simple clicks into strong connections? Let’s create something awesome together.